こんにちは。ふわりです♪
IT備忘録「WordPress」編。今回はタグ一覧表示方法とタグ一覧表示のレイアウト調整方法(初心者向け)です。
PHPファイルやテーマファイルは直接編集しません。WordPressのウィジェット「タグクラウド」と私が使用しているWordPressテーマ「Muum」のオプション「カスタムCSS」を用いることで、安全にカスタマイズする方法です。
レンタルサーバー ConoHa WING![]() を使用している場合の事前準備と事後処理も書きます。
を使用している場合の事前準備と事後処理も書きます。
似たような環境で簡単にシンプルなタグ一覧表示をしたい方の参考になれば幸いです(^^)
目次
完成形

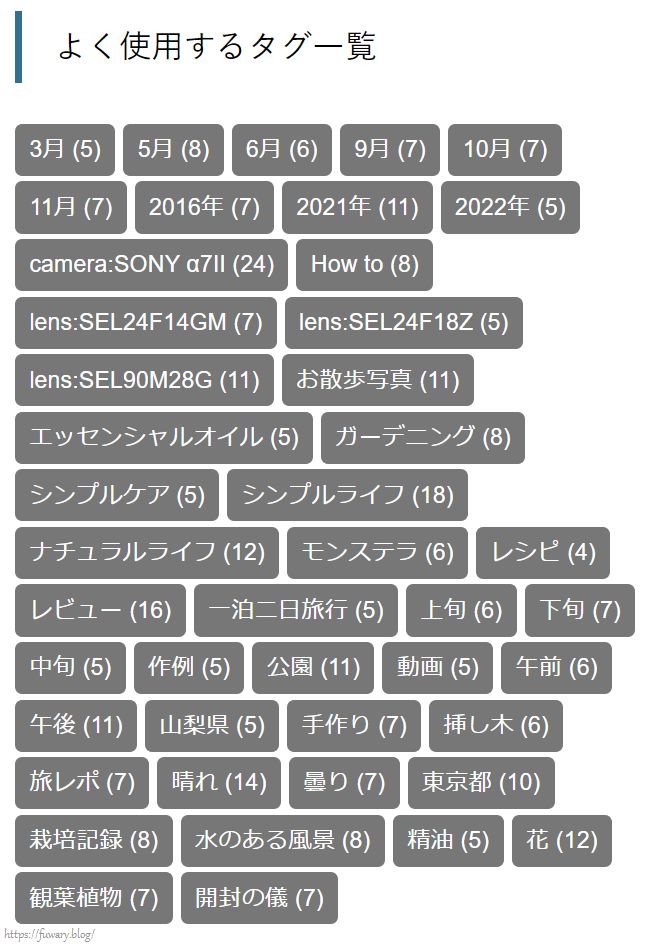
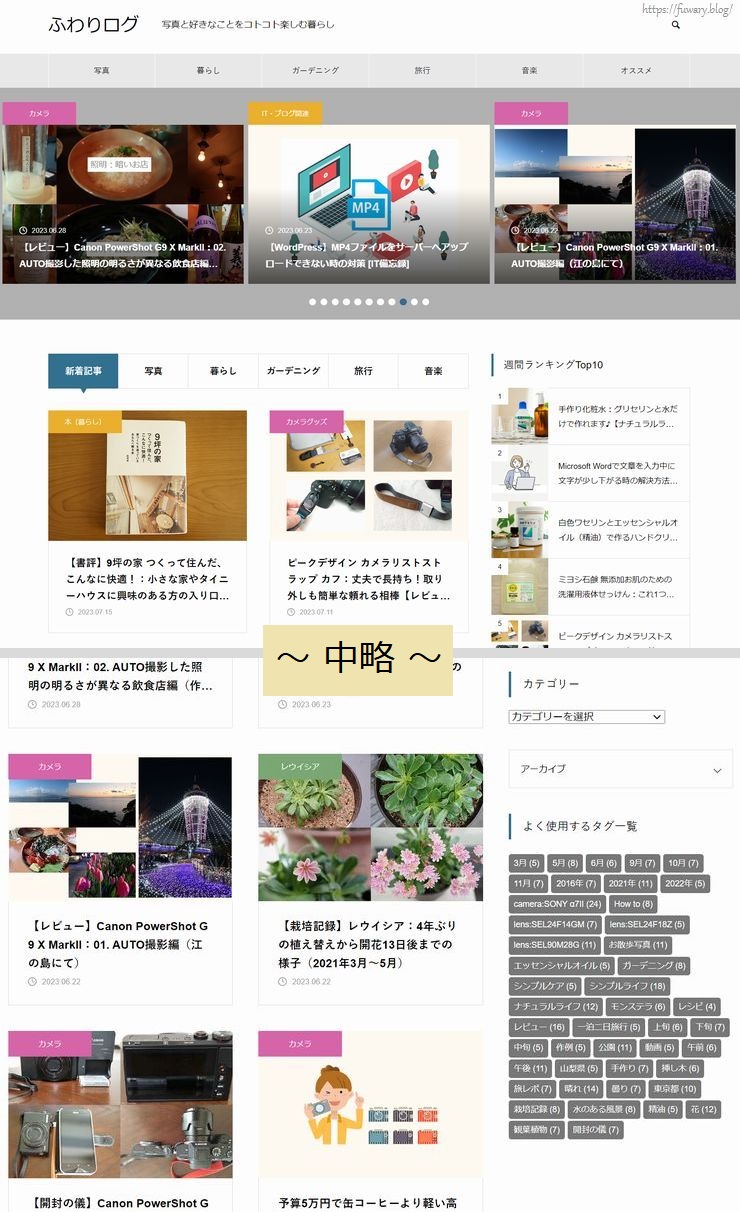
完成形はこちら♪
タグにカーソルを合わせるとこのように表示します。
実際に私のブログでご確認いただくとわかりやすいと思います(PC:右サイドバーアーカイブの下、スマホ:アーカイブの下)。
大まかな手順
- WordPressのウィジェット「タグクラウド」でタグ一覧表示設定を行う
- テーマオプション「カスタムCSS」にCSSの記述を追加しレイアウトを調整する
1. タグ一覧表示方法
WordPressのウィジェット「タグクラウド」でタグ一覧表示設定を行う
PCのTopページ右サイドのアーカイブ下に表示する例で書きます。
-
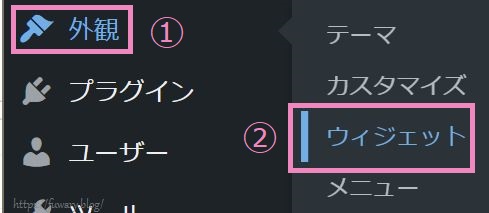
WordPressにログインし、外観 > ウィジェット の順にクリック
-
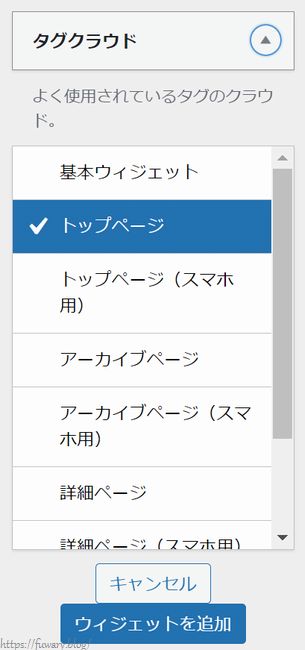
タグクラウドの「トップページ」を選択し「ウィジェットを追加」をクリック
-
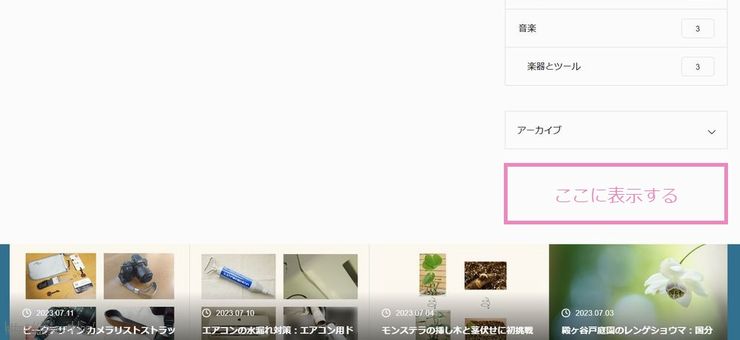
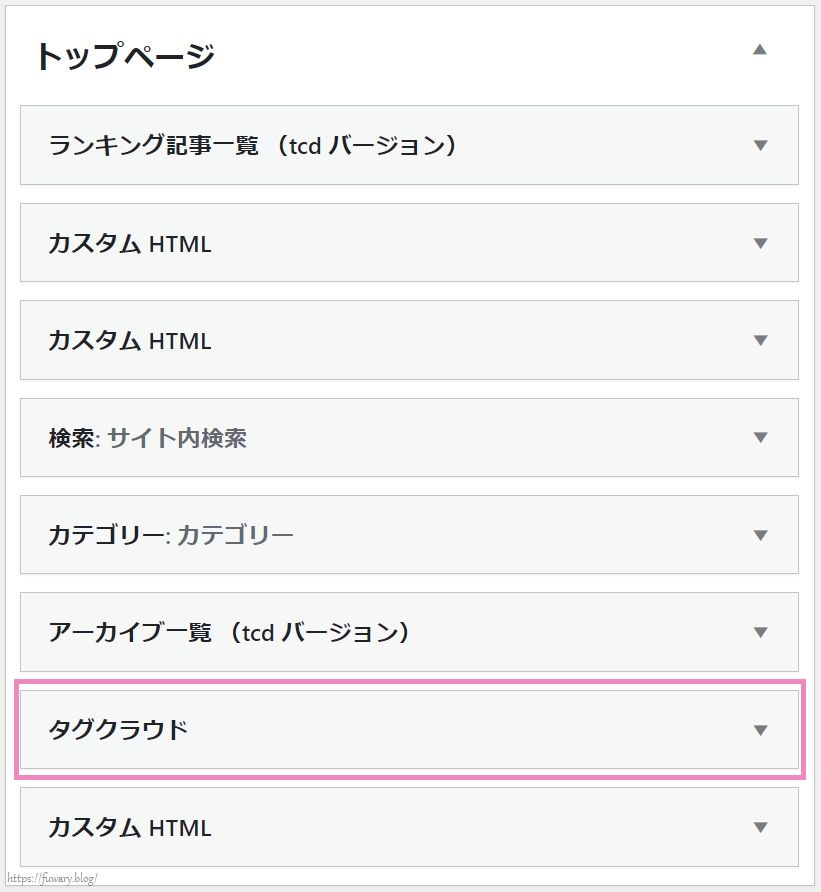
アーカイブ一覧の下にタグクラウドを移動し、タグクラウドをクリックして設定画面を開く
-
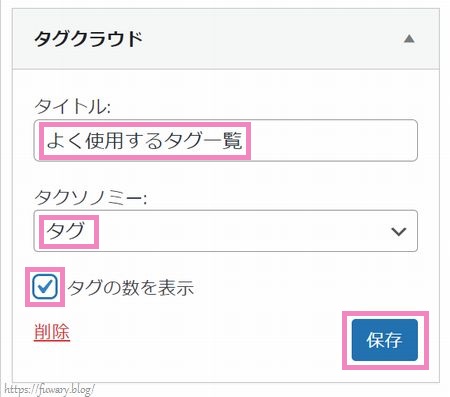
タイトルを入力。タクソノミーは「タグ」を選択。タグの数も表示する場合はタグの数を表示に「チェック」し、「保存」をクリック
-
第一段階は完成です(^^)/
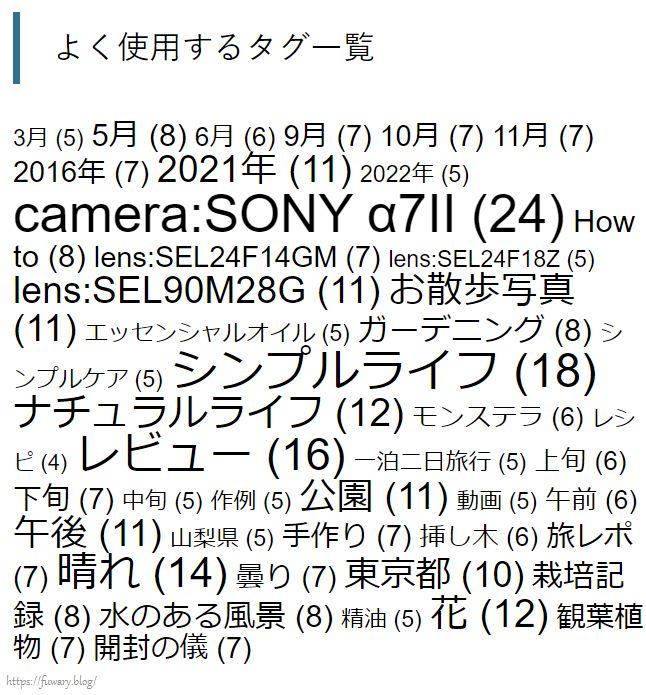
PCのTopページ、右サイドのアーカイブ下に「よく使用するタグ一覧」が表示されました。アップにするとこんな感じです。
この表示でOKな方はここで作業は終わりです。

お疲れさまでした♪
文字の大小が気になるなぁ。文字のサイズを統一したいなぁ。

という方は引き続き「2. レイアウト調整方法」をご覧くださいね(^^)
2. レイアウト調整方法
対象環境
- レンタルサーバー:ConoHa WING
 を使用
を使用 - 上記サーバーの「WAF (Webアプリケーションファイアウォール)」機能を利用
- 株式会社デザインプラスの有料テーマ WordPressテーマ「Muum」
を使用(カスタムCSS機能あり)
このような使用環境の方向けの方法になります。
使用環境が異なる方は、「(2) カスタムCSSにCSSを追記しレイアウトを調整する」で「どのようなCSSを追記するのか?」ご参考までどうぞ♪
補足:使用しているテーマのカスタムCSS機能について
私が使用している株式会社デザインプラスの有料テーマ WordPressテーマ「Muum」 には、テーマオプション機能の一つとして「カスタムCSS」があります。
こちらを利用しCSSの記述を追記すると、テーマファイルを直接編集することなく安全にカスタマイズを行うことができます。今回はこの機能を利用し、レイアウトを調整します。
ちなみに、テーマのバージョンアップをした時にもリセットされることなくCSSの記述内容が引き継がれますので、安心してバージョンアップができます。この点がとても気に入っています(^^)
では設定していきます。
(1) 事前準備(ConoHa WINGでWAFを利用している方)
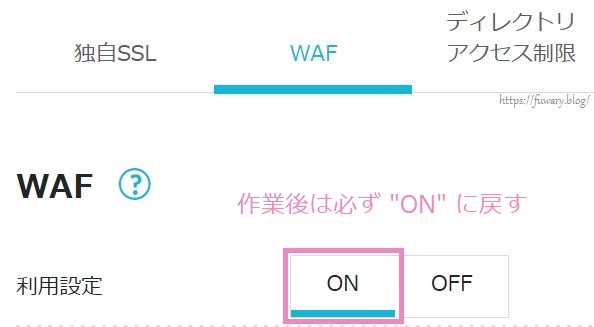
ConoHa WING![]() にログインし、「WAF」の設定を「ON」から「OFF」にする。
にログインし、「WAF」の設定を「ON」から「OFF」にする。
ポイント
環境によってはWAFの誤検知が原因で設定した内容を保存できない場合があり、この作業を行うと保存できます。自分のIPアドレスを除外設定する方法もあります。
(2) カスタムCSSにCSSを追記しレイアウトを調整する
-
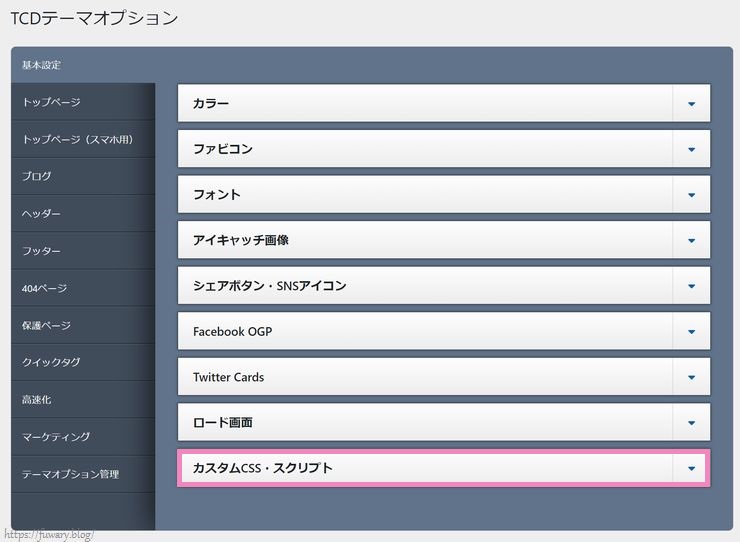
WordPressにログインし、TCDテーマ > 基本設定 > カスタムCSS・スクリプト をクリック
-
すでにカスタムCSS欄に何かCSSを記述していた場合は、コードをコピペしてバックアップしておく(万が一何かあったときにすぐに戻せるように)
-
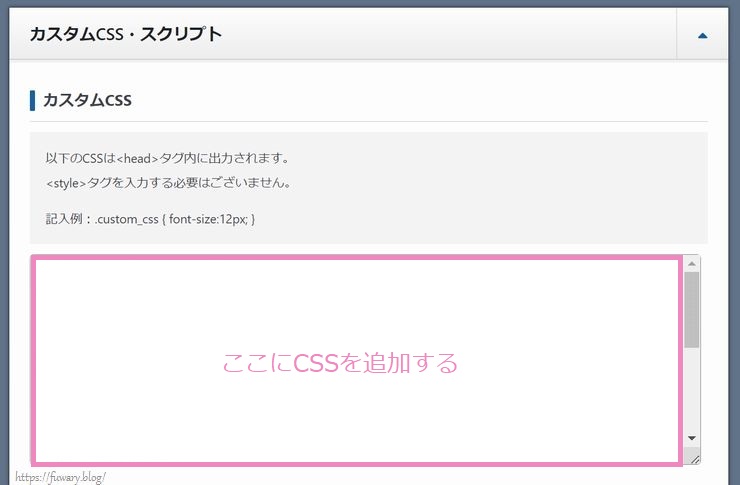
カスタムCSS欄にCSSの記述を追加する
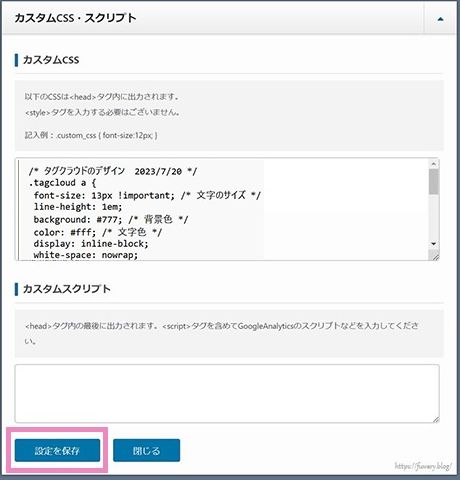
~ CSSの記述内容 ~
背景色、文字色などはお好みの色でどうぞ♪/* タグクラウドのデザイン 2023/7/20 */ .tagcloud a { font-size: 13px !important; /* 文字のサイズ */ line-height: 1em; background: #777; /* 背景色 */ color: #fff; /* 文字色 */ display: inline-block; white-space: nowrap; padding: 8px 8px; /* 文字周りの余白 */ margin-top: 3px; /* タグ同士の余白 */ border-radius: 4px; /* 角を少し丸く */ text-decoration: none; } .tagcloud a:hover { background: #eee; /* マウスホバー時の背景色 */ color: #661F4E; /* マウスホバー時の文字色*/ }ご参考)色の設定で参考にしているサイト
約20年お世話になっている「Mariのいろえぴつ」さんの「トーン別のカラーチャート」や、「WEB色見本 原色大辞典」、最近はくすみカラー系の情報もチェックしています。 -
「設定を保存」をクリック
-
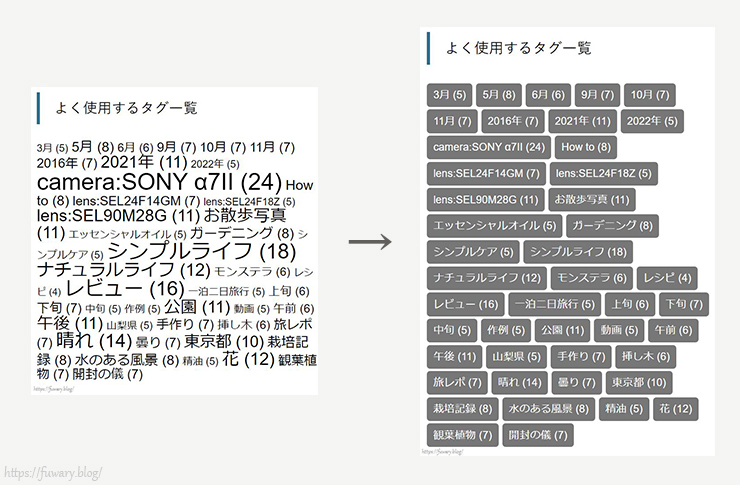
レイアウトを変更できました!(ビフォア → アフター)
タグにカーソルを合わせるとこのように表示します。
実際に私のブログでご確認いただくとわかりやすいと思います(PC:右サイドバーアーカイブの下、スマホ:アーカイブの下)。【PC:Topページ全体のイメージ】
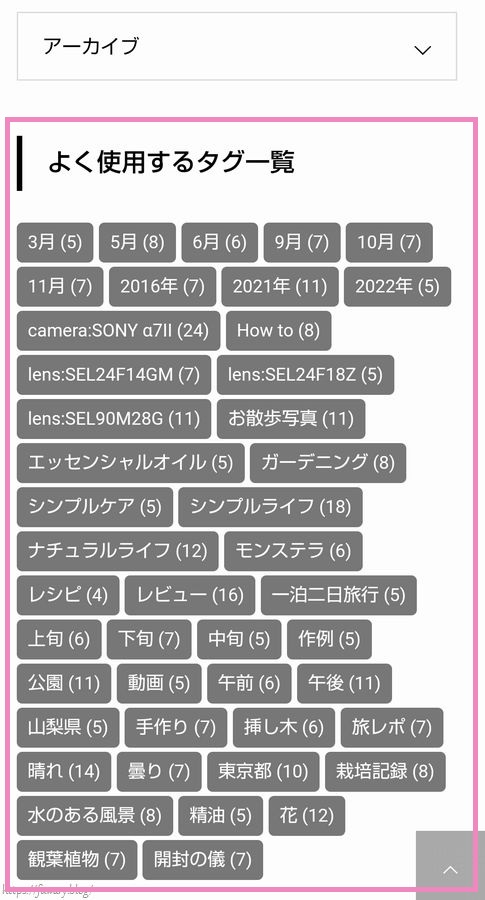
【スマートフォンのイメージ】
(3) 事後処理(ConoHa WINGでWAFを利用している方)
事前準備を行った方は、最後に ConoHa WING![]() の WAF 設定を「OFF」から「ON」に戻します。
の WAF 設定を「OFF」から「ON」に戻します。
ポイント
「WAF」の設定が「OFF」のままだとセキュリティ上良くないためお忘れなく♪
さいごに
このブログを運営する前に約6年間運営していたブログ時代のこと。だんだん記事が増えるにつれ、

ブログを見に来てくださった方がカテゴリーから情報を探すには記事数が多すぎて面倒そうだなぁ。
情報を探しやすくするためにタグを活用したいな。
と、考えるようになりました。その第一段階が今回のタグ一覧表示です。設定している内の40個くらいしか表示されませんが、ないよりはいいかな?と(^^)
カテゴリーもタグもあまり数は増やさず、また細かく設定しない方が良いようですが、私は他の人の情報を探すときピンポイントで探しやすいタグを結構利用させてもらってるのですよね(^^) なので「もっとタグを使った視認性の良い方法がないか?」引き続き考えたいと思います。何かいい案がまとまりましたら書きます♪
では、また~(^^)/

私が使用している株式会社デザインプラスから無料のWordPressテーマ「GLUE」が提供されました☆
ブログを始めてみたい方はダウンロードして試してみませんか?
(これがリリースされていたら私は有料のWordPressテーマ「Muum」を買っていなかったかも(笑))
関連記事
ブログ作成環境
レンタルサーバー
ConoHa WING(コノハウィング)
WordPressテーマ
TCD WordPressテーマ「Muum」![]()
ネット環境
GMOとくとくBB![]() WiMAX +5G
WiMAX +5G
レビュー記事:一人暮らしのネット環境