こんにちは。ふわりです♪
IT備忘録「WordPress」編。クラシックエディターでプラグインやテーマの設定を利用せず、SNSアイコンやFeedlyバナー等を表示するHTMLの書き方です。
「1. Twitter、2. Instagram、3. お問い合わせフォーム、4. Feedlyでフォロー、5. にほんブログ村でフォロー」のアイコンやバナーを盛り込み、プロフィールを作成しました。
目次
プロフィールの設定箇所
- お問い合わせフォーム
- Feedly
- にほんブログ村
- リンク(写真カテゴリー)
- リンク(ナチュラルライフカテゴリー)
- リンク(プロフィール)
- 画像とリンク(プロフィール)
設定箇所①~⑤について次項から書きます。ご参考まで、⑥~⑨も後半にざっくり解説しますね。
1. Twitter
(1) アイコンをダウンロード
-
Twitter社 公式サイト「ブランドツールキット」ページにアクセス。
素材を入手する:Twitterロゴの「ダウンロード」をクリック -
保存したzipファイルを解凍
ダウンロードしたバージョン:twitter-logo01282021.zip -
2つのフォルダ「1.ロゴフォルダ(Twitter logo)、2.アイコンフォルダ(Twitter social icons)」あり。今回はブログに掲載するためアイコンフォルダ(Twitter social icons)を開く
-
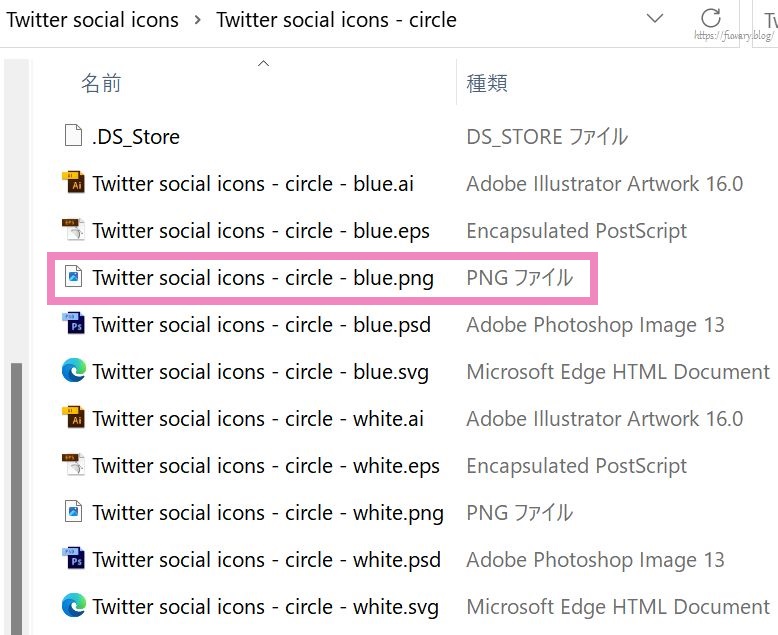
①デザインは3種類(枠が丸・四角・角丸)、②色は2色(ブルーとブラック)、③ファイルの種類は5種類(AI、EPS、PNG、PSD、SVG)あり。
※ 規定によりブログやサイトでソーシャルリンクとして使うときはブルーを使用 このパターンのロゴ(アイコン)を使いたいので、「Twitter social icons – circle」フォルダを開き、「Twitter social icons – circle – blue.png」を保存(サイズ:400×400px)
このパターンのロゴ(アイコン)を使いたいので、「Twitter social icons – circle」フォルダを開き、「Twitter social icons – circle – blue.png」を保存(サイズ:400×400px)
(2) アイコンをリサイズしメディアにアップロード
- 規定によるとソーシャルリンクとして使う場合は「32px以上必要」とのこと。そのままでも良かったけれど、ダウンロードしたファイルサイズ「400×400px」を「100×100px」にサイズダウン ※ 表示は32×32px にする
- メディアにファイルをアップロード
-
アップロード後のURLをコピー
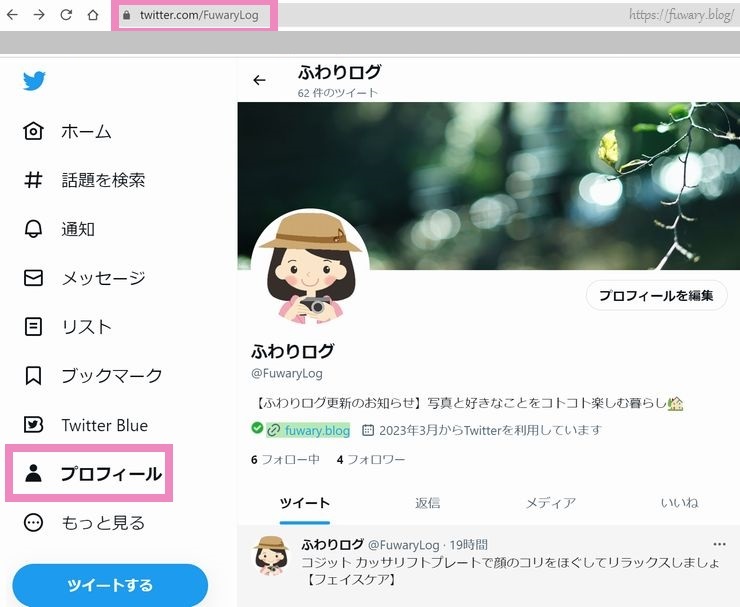
(3) 自分のアカウントURLをコピー
Twitterにログイン、プロフィールをクリック後アドレスバーに表示されたURLをコピー。
2. Instagram
(1) ロゴ(アイコン)をダウンロード
-
「Instagramブランドリソースサイト」にアクセス。
ロゴパックの適用されるガイドラインおよび他の利用規約を読みこれらに同意後、「ダウンロード」をクリック -
保存したzipファイルを解凍し、「Instagram Logo Pack」フォルダを開く
ダウンロードしたバージョン:IG_brand_asset_pack_2022.zip -
3つのフォルダの中から「01 Gradient Glyph」フォルダを開き、「Instagram_Glyph_Gradient.png」を保存
(2) アイコンをリサイズしメディアにアップロード
- 規定によると「29px以上必要」とのこと。ダウンロードしたファイルサイズ「4168×4168px」を「100×100px」にサイズダウン ※ 表示は32×32px にする
- メディアにファイルをアップロード
-
アップロード後のURLをコピー
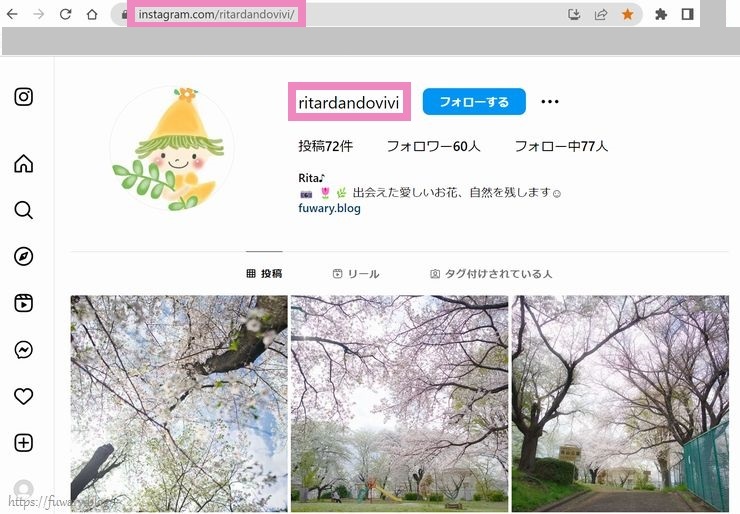
(3) 自分のアカウントURLをコピー
Instagramにログイン、プロフィールをクリック後アドレスバーに表示されたURLをコピー。
3. お問い合わせフォーム
(1) アイコンをダウンロード
アイコンはお好みのものでOKです。私は無料イラスト/フリー素材の「イラストAC」を利用してアイコンをダウンロードしました。
-
「イラストAC」へアクセス。
ログイン後、メールアイコンを検索しダウンロード
(2) アイコンをリサイズしメディアにアップロード
-
ダウンロードしたファイルサイズ「1600×1600px」を「100×100px」にサイズダウン ※ 表示は32×32px にする
- メディアにファイルをアップロード
-
アップロード後のURLをコピー
(3) お問い合わせフォームのURLをコピー
お問い合わせフォームのURLをコピー
https://fuwary.blog/contact/
4. Feedly
ボタンのデザイン選択~HTMLコードスニペットのコピー
-
「Feedly公式サイト:ボタン作成ページ」にアクセス
-
設置したいボタンのデザインをクリック
※ 上段左から2番目の「縁あり・文字入り・サイズ(71×28px)」にした -
入力フィールドに、自分のブログのフィードURLを入力(*1)
-
上記 “2” を入力後、Step3に表示されたHTMLコードスニペットをコピー
*1 自分のブログのフィードURL確認
-
Webページ上で右クリックし、「ページのソースを表示」をクリック
-
検索ショートカットキー「Ctrl + F」で検索窓を表示し、「rss+xml」の文字列を入力し検索
ふわりログのフィードと、ふわりログのコメントフィードの2か所ヒット。 ふわりログのフィード(https://fuwary.blog/feed/)がフィードURL
5. にほんブログ村
バナーのデザイン選択~HTMLソースのコピー
-
ランキング参加 > 「フォローバナー(読者向け)」をクリック
-
ブログリーダー・フォローバナー(読者向け)ページが開く。
設置したいバナーを選択(一番下のバナー:160×36px にした)。その右横にある「タグをコピー」をクリックし、表示されたHTMLソースをコピー
プロフィールを作成
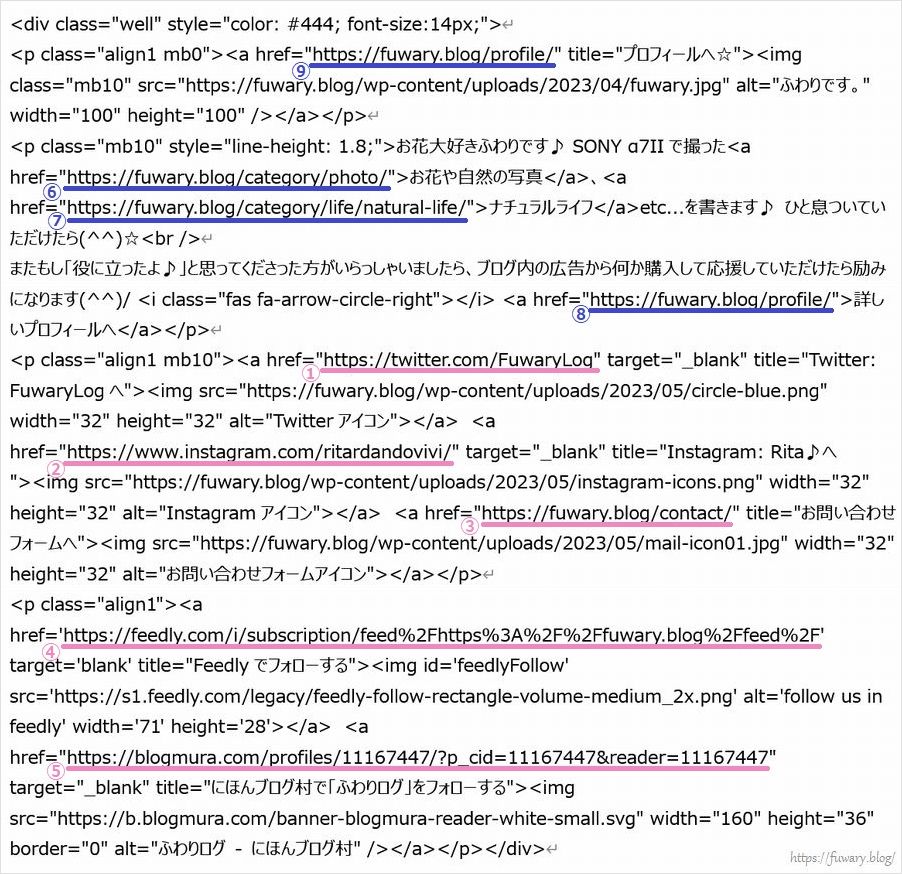
「①Twitter、②Instagram、③お問い合わせフォーム、④Feedly、⑤にほんブログ村」でコピーしたURL / HTMLソースと、⑥~⑨のリンクしたいURLを盛り込みプロフィールを作成した。
完成したイメージとHTMLソース
ざっくり解説
1. Twitter
- 画像サイズを「32×32px」にするため「width=”32″ height=”32″」を指定
- <img>タグに “alt”、<a>タグに”title” 指定
2. Instagram
- 画像サイズを「32×32px」にするため「width=”32″ height=”32″」を指定
- <img>タグに “alt”、<a>タグに”title” 指定
3. お問い合わせフォーム
- 画像サイズを「32×32px」にするため「width=”32″ height=”32″」を指定
- <img>タグに “alt”、<a>タグに”title” 指定
4. Feedly
- <a>タグに”title” 指定 ※ <img>タグはもともとあり
5. にほんブログ村
- <a>タグに”title” 指定 ※ <img>タグはもともとあり
6. リンク(写真カテゴリー)
- 写真カテゴリーへリンク
7. リンク(ナチュラルライフカテゴリー)
- ナチュラルライフカテゴリーへリンク
8. リンク(プロフィール)
- 詳しいプロフィールページへリンク
9. 画像とリンク(プロフィール)
- プロフィール画像:画像サイズを「100×100px」にするため「width=”100″ height=”100″」を指定
- 画像から詳しいプロフィールページへリンク
その他補足3つ
- プロフィールの外枠を表示(well:テーマの設定)、文字色:#444、文字サイズ:14px
- pタグの中央寄せ(align1:テーマの設定)、pタグ下の余白:0px
- pタグ下の余白:10px、行間:1.8
余談:一から作ろうと思った理由

今どきこんな面倒くさいことをやってる人がいるの?
って、思いますよね(^^;
プラグインを入れればSNSアイコンを簡単に設置できます。また使用するテーマによっては同様にできます。私が使用しているテーマもプロフィール作成用に用意されているのですが、「プロフィール画像はもう少し小さくしたいな。文字はもっと入力したいな。他のアイコンも表示したいな。」と思い、一から作ることにしました(^^) 一から作るといっても大したことはしていませんが、意外とこまごまとした設定でしたので、今後別のブログで同じような設定をするときに楽に書けるようにまとめました。もし万が一どなたか同じような方がいらっしゃいましたら少しでも参考になれば嬉しいです(^^)
さいごに
ちなみにブロックエディターを使えば「ソーシャルアイコンブロック」で簡単に設置できることも最近知りました。新しいエディターは時代に合わせてどんどん新しい機能も取り入れてくれるというメリットがあり良いですね♪と言いつつ、私は2017年からクラシックエディターを使用してきたため、なかなかブロックエディターへ移行しようと思えずにおります(^^; 「移行しよう!」と思う日まで、チマチマ楽しくテキストモードで書き続けたいと思います。
では、また~(^^)/
↑ いつかPHPも勉強したい☆ 画面が真っ白になっても慌てないように(^^;

私が使用している株式会社デザインプラスから無料のWordPressテーマ「GLUE」が提供されました☆
ブログを始めてみたい方はダウンロードして試してみませんか?
関連記事
ブログ作成環境
レンタルサーバー
ConoHa WING(コノハウィング)
WordPressテーマ
TCD WordPressテーマ「Muum」![]()
ネット環境
GMOとくとくBB![]() WiMAX +5G
WiMAX +5G
レビュー記事:一人暮らしのネット環境