【WordPress】TCDテーマオプションを利用したロゴ画像のRetinaディスプレイ対応手順 [IT備忘録]
こんにちは。ふわりです♪
IT備忘録「WordPress」編。今回はTCDのWordPressテーマ「Muum」![]() オプションを利用したロゴ画像のRetina(レティナ)ディスプレイ対応手順です。
オプションを利用したロゴ画像のRetina(レティナ)ディスプレイ対応手順です。
私の環境はPCがWindows & スマートフォンがAndroidのため、現段階ではRetinaディスプレイでの表示確認はできておりませんが、同環境ではキレイに表示されるようになりましたので、ヘッダーロゴ画像(モバイル用)の例で手順を書きます。
同テーマやRetinaディスプレイ対応のTCDテーマをご利用中の方、TCDテーマの利用を検討中の方の何か参考になれば幸いです(^^)
目次
はじめに:私のPC & スマートフォン環境
- PC:Windows11
- WordPressテーマ:TCD WordPressテーマ「Muum」

- スマートフォン:Android
1. ウェブサイトの画像やロゴがぼやけて見える原因
通常等倍で表示されていた画像が、2倍のピクセルを持つRetinaディスプレイでは画像の縦横が2倍に引き伸ばされて表示される
出典:ワードプレステーマTCD > Retinaディスプレイでブログやウェブサイトの画像をぼやけさせない方法
※ Retinaディスプレイについて詳しくは出典元のTCDサイトをご覧くださいね
2. 対策
Retinaディスプレイ対応のTCDテーマを利用している場合

2ステップのみ♪
- 縦横のサイズを旧ロゴ画像の倍にした新ロゴ画像を用意
- 用意した画像をサーバーにアップロードし、TCDテーマオプション「レティナディスプレイ用の画像を利用する」にチェックを入れて設定を保存すればOK!
※ 私が使用しているTCDのWordPressテーマ「Muum」![]() には、オプション機能としてこちらの機能がついています
には、オプション機能としてこちらの機能がついています
その他の対策方法
TCDサイト「Retinaディスプレイでブログやウェブサイトの画像をぼやけさせない方法:Retina対応のWebサイトを制作する際の対策」や、その他のサイトをご参照ください。
3. 手順(モバイル用画像)
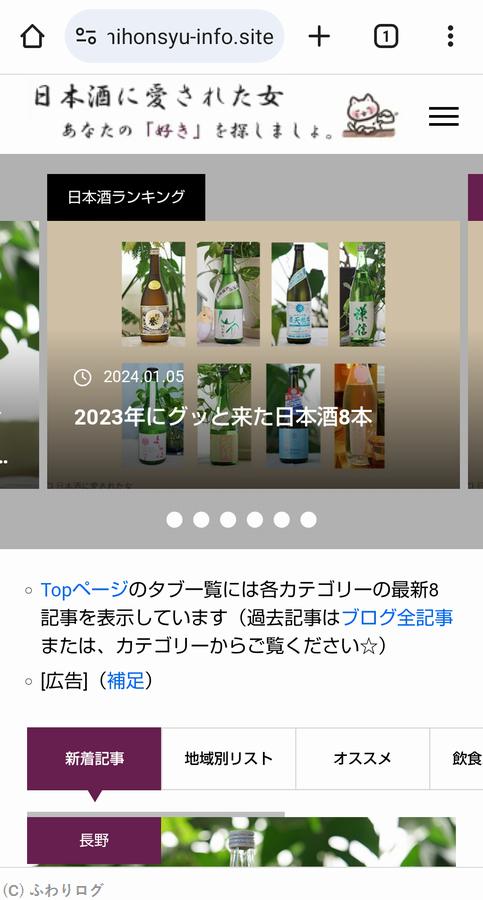
ではここから、姉妹ブログ「日本酒に愛された女」のヘッダーロゴ画像(モバイル用)の例で手順を書きます♪
(1) ロゴ画像を用意
A. ロゴ画像のファイル形式
ロゴ画像のファイル形式は、背景透過PNG画像が推奨されています。
※ 今回から私も「JPG」ではなく「背景透過PNG」に変更しました
B. ロゴ画像サイズ
Retinaディスプレイ対応を行うため、縦横のサイズは旧ロゴ画像の倍にします。
例)旧ロゴサイズ:280*50px → 新ロゴサイズ:560*100px
旧ロゴサイズ:280*50px(JPEG)
新ロゴサイズ:560*100px(PNG)
ご参考:グレーのキャンバスに新旧ロゴを左寄せ・上下に並べた際の見え方

新ロゴだけ透過して背景色のグレーが見えますね
(2) 画像をサーバーにアップロードし「レティナディスプレイ用の画像を利用する」にチェック
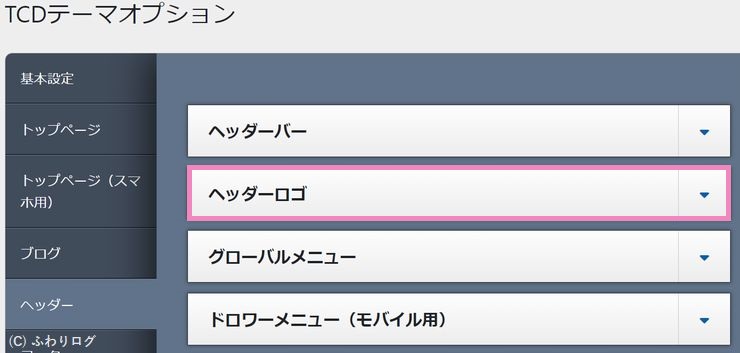
WordPressのTCDテーマを開き、TCDオプション:ヘッダー > ヘッダーロゴをクリック
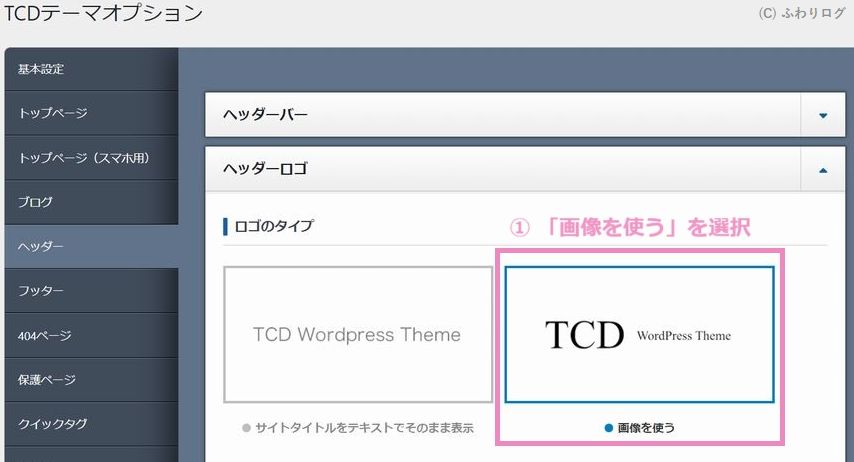
ロゴのタイプ:画像を使うを選択
ロゴ画像
- 画像(モバイル用):画像を選択するをクリックし、用意した画像をサーバーにアップロード
- レティナディスプレイ:レティナディスプレイ用の画像を利用するにチェックを入れる
- 設定を保存をクリック

これで設定完了ですっ(^^)/
ご参考)新旧ロゴの見え方比較:ビフォアアフター
ご参考まで、Androidスマートフォンのスクリーンショットで新旧ロゴの見え方を比較してみますね♪
補足
後日、iPhoneやMacを持っている人に会った時に、実際どのようにRetinaディスプレイでは見えるのか確認させてもらう予定です。
ビフォア:旧ロゴ
アフター:新ロゴ

わぁ!全然違う~♪
ぼんやりしていたロゴがクッキリしました☆
ヘッダーロゴ画像(PC用)もRetinaディスプレイ対応しました。よろしければそちらもご確認くださいね♪
日本酒に愛された女
余談:以前一度設定しようとして失敗しました(^^;
2023年春にブログ引っ越し & TCDテーマも変更。なんだかロゴ画像がぼんやりしていることに気付き、TCDテーマのオプションで出来そうなので設定したところ、スマートフォン上で画像がはみ出し慌てて戻しました(^^;
今回Retinaディスプレイの意味を調べてからもう一度ゆっくり記事を読んだところ、「レティナディスプレイ用の画像を利用する」にチェックを入れていなかったのが原因でした(^^; ちゃんと仕組みを理解して落ち着いて対応しようと反省っ!
さいごに
クッキリハッキリ見えるロゴが嬉しくて、無駄に何度もブログのトップページを開いてしまいます(笑)こういうオプション機能があるとほんと助かりますね☆
もし、WordPressテーマ「Muum」![]() やその他TCDの対応テーマでまだ対応されていない方がいらっしゃいましたら、とても簡単でしたのでぜひトライしてみてくださいね♪
やその他TCDの対応テーマでまだ対応されていない方がいらっしゃいましたら、とても簡単でしたのでぜひトライしてみてくださいね♪
では、また~(^^)/
参考サイト
ワードプレステーマTCD > Retinaディスプレイでブログやウェブサイトの画像をぼやけさせない方法
関連記事
関連ブログ
姉妹ブログ「日本酒に愛された女」